Aujourd’hui j’inaugure une nouvelle catégorie d’articles, les “j’ai testé pour vous”. Mon objectif : partager avec vous les extensions que je teste pour moi ou mes clients et qui me paraissent intéressantes. Les articles porteront sur une extension unique pour bien en faire le tour et vous expliquer comment la mettre en place.
Pour commencer, je vous parle d’une extension WordPress pour faire des sliders :
Easing slider
C’est parti !
Découverte de cette extension
J’ai découvert cette extension un peu par hasard lorsque j’ai dû faire un slider pour Candice de Mes petites affaires. Elle voulait une extension simple à prendre en main et à utiliser pour sa page d’accueil.
Je ne sais plus exactement comment j’ai trouvé Easing Slider mais ce que je peux dire, c’est que j’ai été tout de suite convaincue !
Comment Easing Slider fonctionne ?
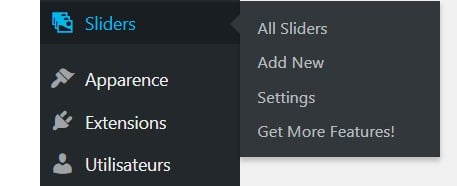
Une fois que vous avez téléchargé et activé l’extension, vous aurez un onglet Sliders qui va apparaître à gauche dans votre barre de menu.
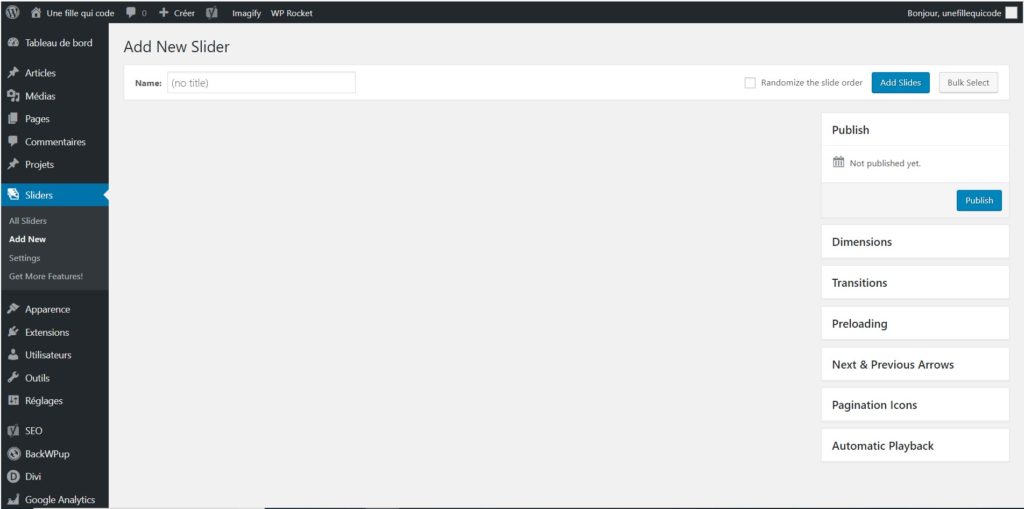
Cliquez-dessus et allez sur Add New. Vous tombez sur cette page un peu vide (pour le moment 😉 ).
Vous pouvez commencer par donner un nom à votre slider, en haut à gauche dans Name. Pourquoi pas, « slider accueil » si vous voulez le mettre sur votre page d’accueil.
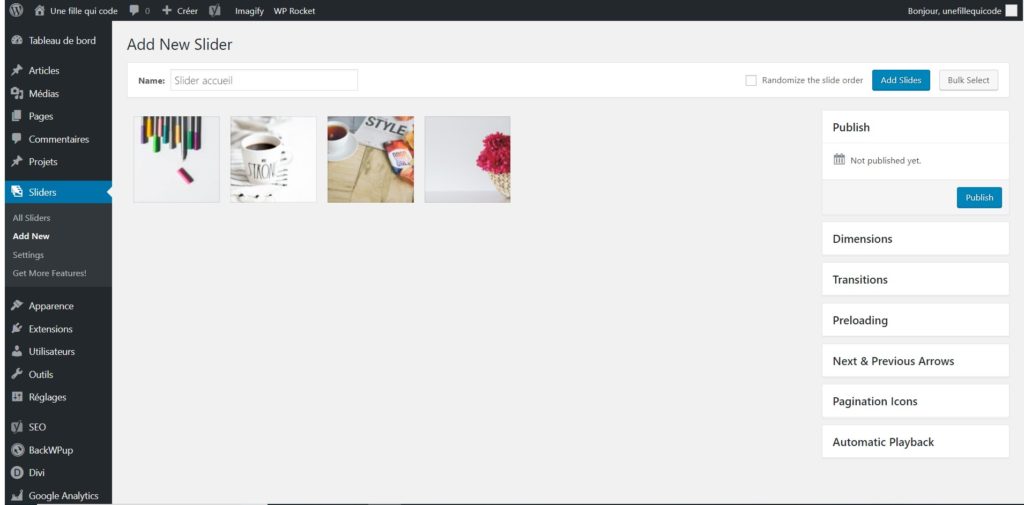
Ensuite il vous suffit de cliquer sur Add Slides, le bouton bleu en haut à droite et de choisir une première photo. Puis vous refaites cette manipulation autant de fois que le nombre de photos que vous souhaitez.
Pour ma part j’ai choisi 4 photos, j’ai donc l’écran suivant :
Ensuite à droite vous avez différentes options pour mettre en page votre slider :
- Dimensions pour définir ses dimensions, si vous souhaitez qu’il prenne 100% de la largeur de votre page ou non, etc.
- Transitions pour choisir l’effet entre chaque photo mais aussi le temps d’affichage de chaque photo.
- Preloading : je vous conseille de laisser la case cochée. Cela permet un chargement plus rapide de vos photos.
- Next and previous arrows pour choisir d’afficher ou non les flèches à droite et à gauche de votre slider. Cela permet à votre utilisateur de naviguer sur vos photos.
- Pagination icons qui affiche des petites icônes rondes sous vos photos pour montrer à votre utilisateur où il en est dans la liste.
- Automatic playback qui permet à votre slider de tourner en boucle.
Une fois que vous avez choisi toutes vos options (sur lesquelles vous pourrez revenir après si vous souhaitez changer des choses 😉 ), il suffit de cliquer sur “Publish”.
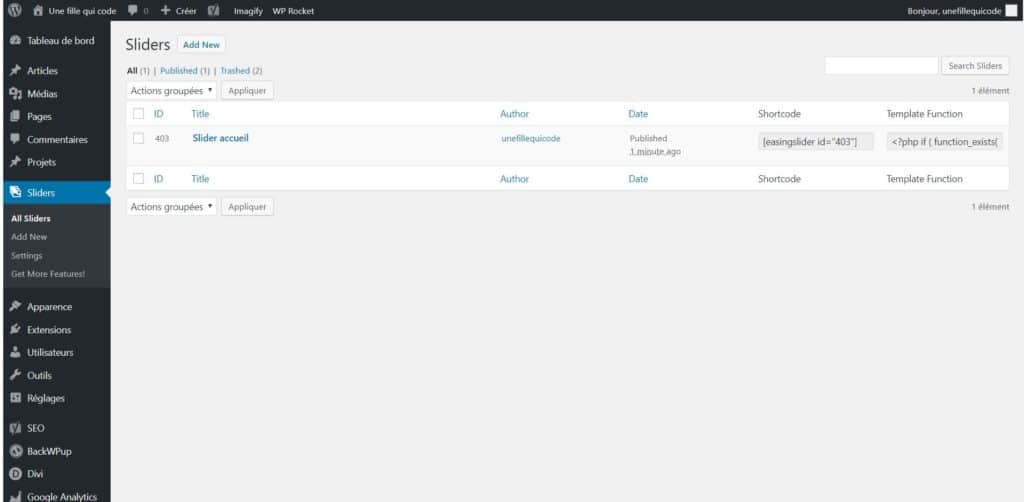
Aller ensuite sur l’onglet All sliders dans la barre de gauche sous Sliders et là vous voyez le slider que vous venez de créer :
Vous voyez son nom, son auteur, quand est-ce qu’il a été créé mais aussi et surtout son shortcode et son Template Function. C’est notamment ces deux dernières cases qui vont nous permettre d’afficher le slider où on le souhaite. Si c’est par exemple en haut de votre page d’accueil, avant votre texte, il suffit de coller le shortcode correspondant à votre slider au-dessus de votre texte. Et lorsque vous allez sur votre site, tadaa ! Votre slider est là 😉
C’est top, non ?
Les plus de Easing Slider
Premier plus, le fait que cette extension soit très facile à prendre en main. En effet, je trouve plutôt intuitif le choix des photos et des options pour créer son slider.
Autre plus, l’insertion du slider où on le souhaite sur le site. Il suffit de copier et de coller le shortcode à l’endroit où l’on veut que le slider apparaisse et il apparaît ! 😛
Et enfin, on peut créer plusieurs sliders différents suivant les moments ou les pages où on souhaite les afficher, plutôt cool 🙂 .
Les moins de cette extension
Le seul moins que j’ai pu trouver c’est le fait qu’il n’est pas été mis à jour depuis 2 ans et donc pas testé avec les dernières versions de WordPress. Pour le moment, il fonctionne pour moi mais à voir avec les versions futures !
Et vous, quelle extension WordPress avez-vous installé pour faire vos sliders de photos ? 😀
Belle semaine à tous et à très vite pour de nouveaux articles !







Rétroliens/Pings